Testing and managing your extensions
So you've created your app blocks and uploaded them to your account level Insight Data. Now how do I test it?
Check that your EasyEditor extensions are listed
To check whether your EasyEditor extension app blocks have been successfully registered:
- Log into Dotdigital.
- Go to Connect > EasyEditor extensions.
- You should see your extension group listed, with the number of app blocks you registered and hopefully a message of No error in the Errors column.
- Select your extension group's name to see the app blocks.
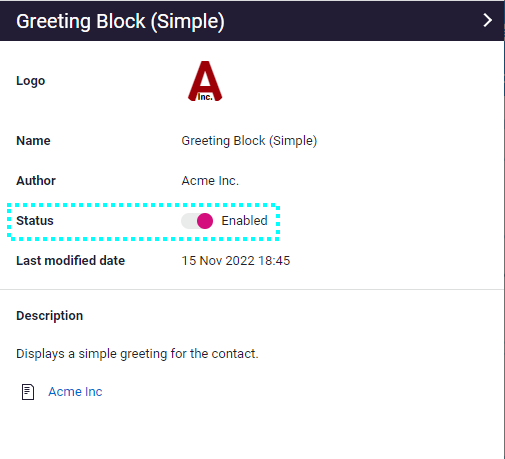
- You can select an app block's name to see further details such as:
- Logo
- Author
- Enabled status
- Last modified date
- Description
- Web links
- Check over these details to ensure you are happy with with your app block's details. If you have an error in your app block's JSON then it will be disabled and the errors will be displayed here.
If you need to change anything then you will need to update your JSON and upload again.
Try out your app block
To test your app blocks follow one or both of the sections below depending on your app block's scope.
Email scoped app blocks
Email EasyEditor app blocks can be tested as follows:
-
Go to Campaigns and select the quick-create icon for Email.

-
Select a template, then enter your basic campaign name and sender details and move on to the email design step.
-
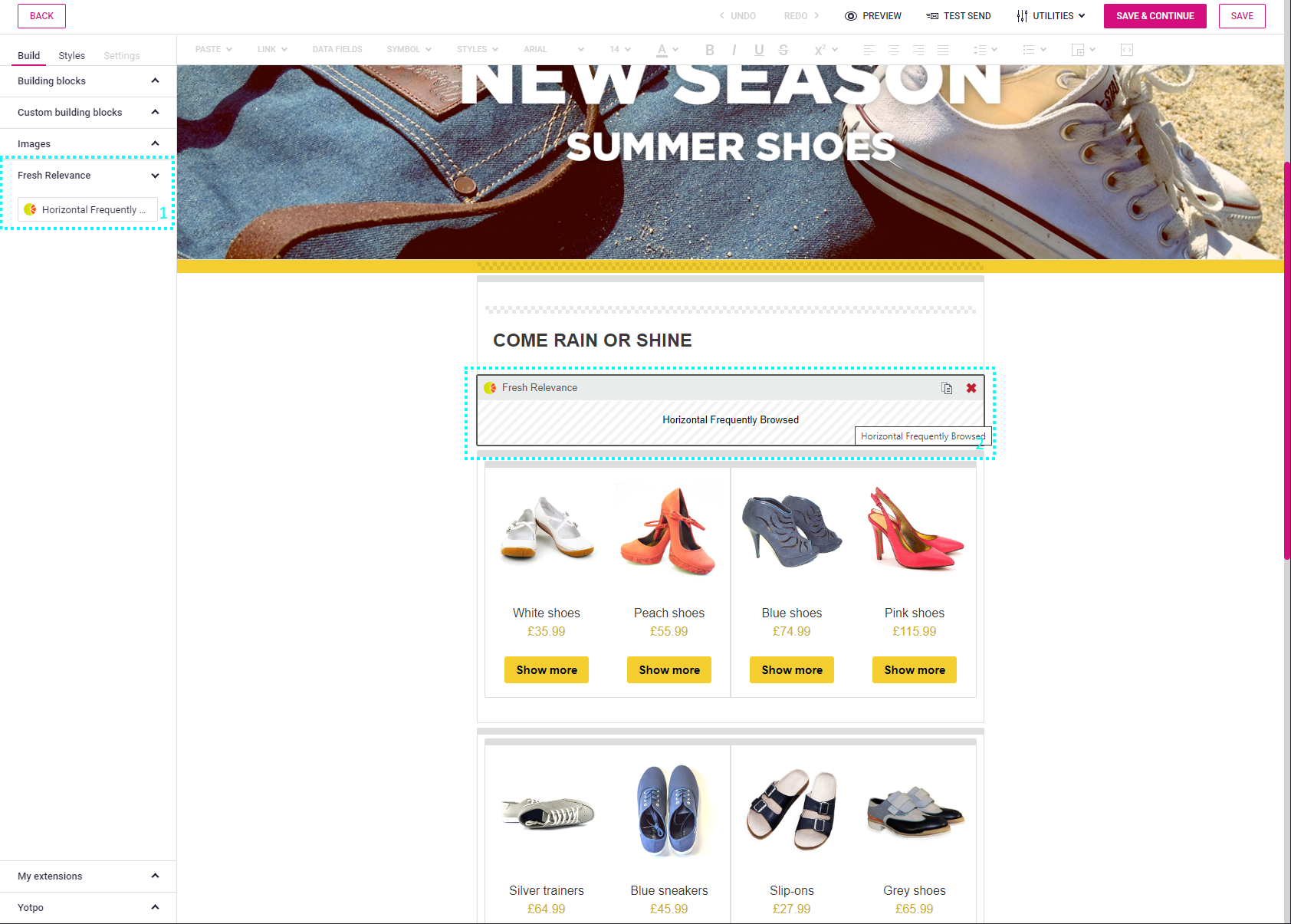
When the email EasyEditor opens, look at the tool bar on the left hand side. Towards the bottom you see your app blocks group shown as a section; select this section to open it.
-
Check that you can see your app blocks listed with their logos:

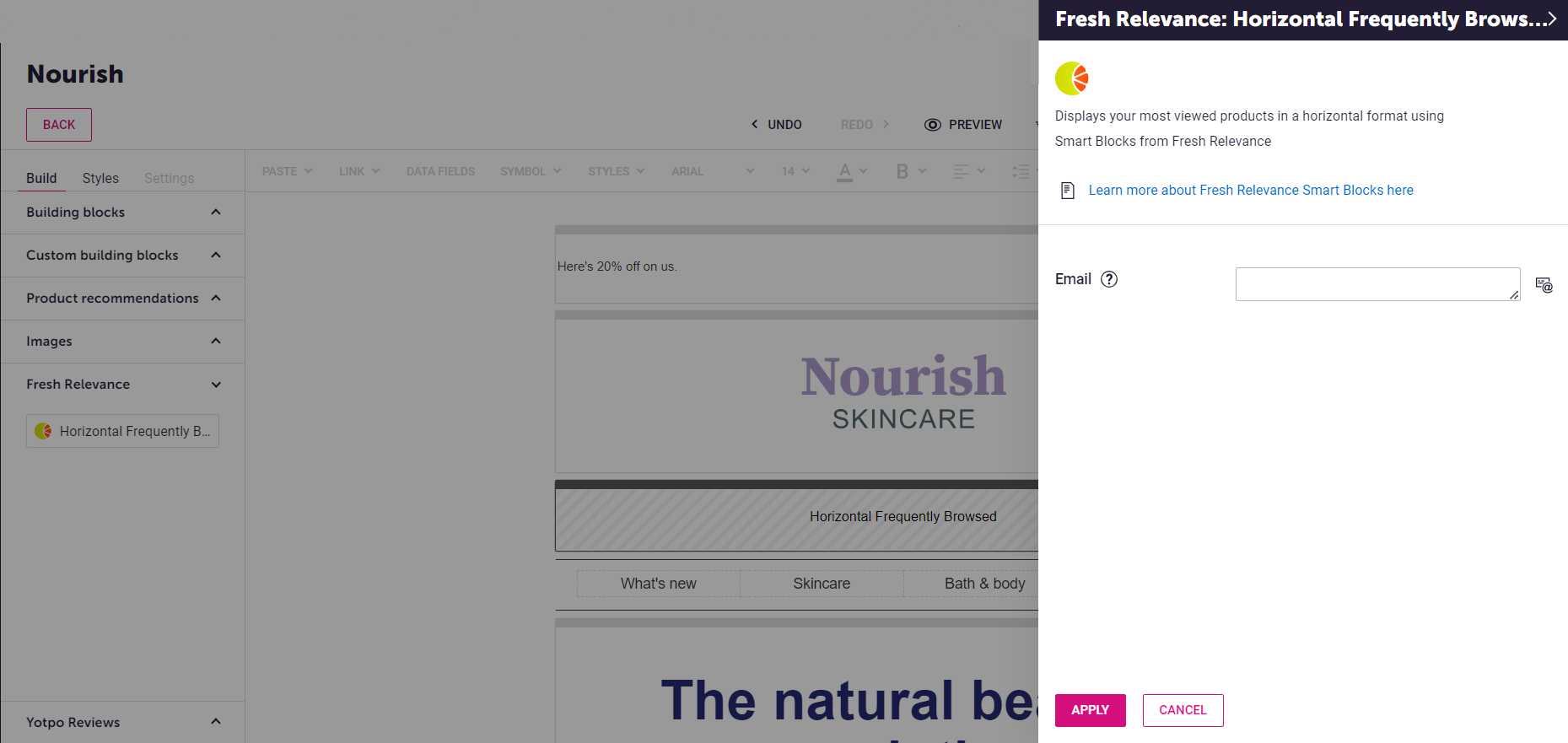
- To test your app blocks, drag them from the toolbar onto the design surface. As you drop them a right hand panel opens, providing the information about the app block and gathering any interactive parameters you have defined:

- Enter any of the required parameters and select Apply to complete the setting for the app block.
- Use the Preview and Test Send options at the top of the editor to ensure your app block renders correctly.
Ensure you send yourself a real email with your app block in it to ensure it works correctly in email clients, you can also use our Email on Acid test features to test a wide variety of email clients.
Pages and forms scoped app blocks
Email EasyEditor app blocks can be tested as follows:
- Log into Dotdigital.
- Go to Content > Pages and forms from the left hand menu bar.
- Select the NEW PAGE OR FORM.
- When the pages and forms EasyEditor opens, look at the tool bar on the left hand side; towards the bottom you see your app blocks group shown as a section; select this section to open it.
- Check that you can see your app blocks listed with their logos.
- To test your app blocks, drag them from the toolbar onto the design surface. As you drop them a right hand panel opens providing the information about the app block and gathering any interactive parameters you have defined.
- Enter any of the required parameters and select Apply to complete the setting for the app block.
- Use the Preview and Publish options at the top of the editor to ensure your app block renders correctly in a variety of web browsers.
I can't see my app blocks, what now?
This is usually due to one of the following reasons:
- Your app block has an issue within its JSON and can't be rendered. Check your app block is listed as described in the instructions above and has no errors reported on it.
- If listed and without errors, ensure that it is enabled. To do this, find your listing as described in the instructions above and then check the Status toggle is enabled:

- If you have checked the above reasons and it is still not showing then please contact support.
Updated 3 months ago
