EasyEditor Extensions
Learn how to create your own app blocks for use with EasyEditor.
EasyEditor Extensions or app blocks are a simple way for partners and customers to introduce their own custom building blocks (app blocks) into either Dotdigital's email EasyEditor and/or Dotdigital's Pages and Forms EasyEditor.
What can extensions do
In a nutshell EasyEditor Extensions allow you to make a drag and drop building block, an app block, in our EasyEditor tools to add your own HTML templates into the content.
App blocks can have parameters that allow the Dotdigital user to configure them, either through interactive input at design time, or through automatic configuration via data.
Extensions can be used in both or either:
- Email EasyEditor
- Page and forms EasyEditor
Now you can make it a simple task to introduce your HTML based widgets into Dotdigital users' email content and web pages and forms without the need for the user to perform raw HTML editing and advanced techniques.
How do app blocks look in EasyEditor?
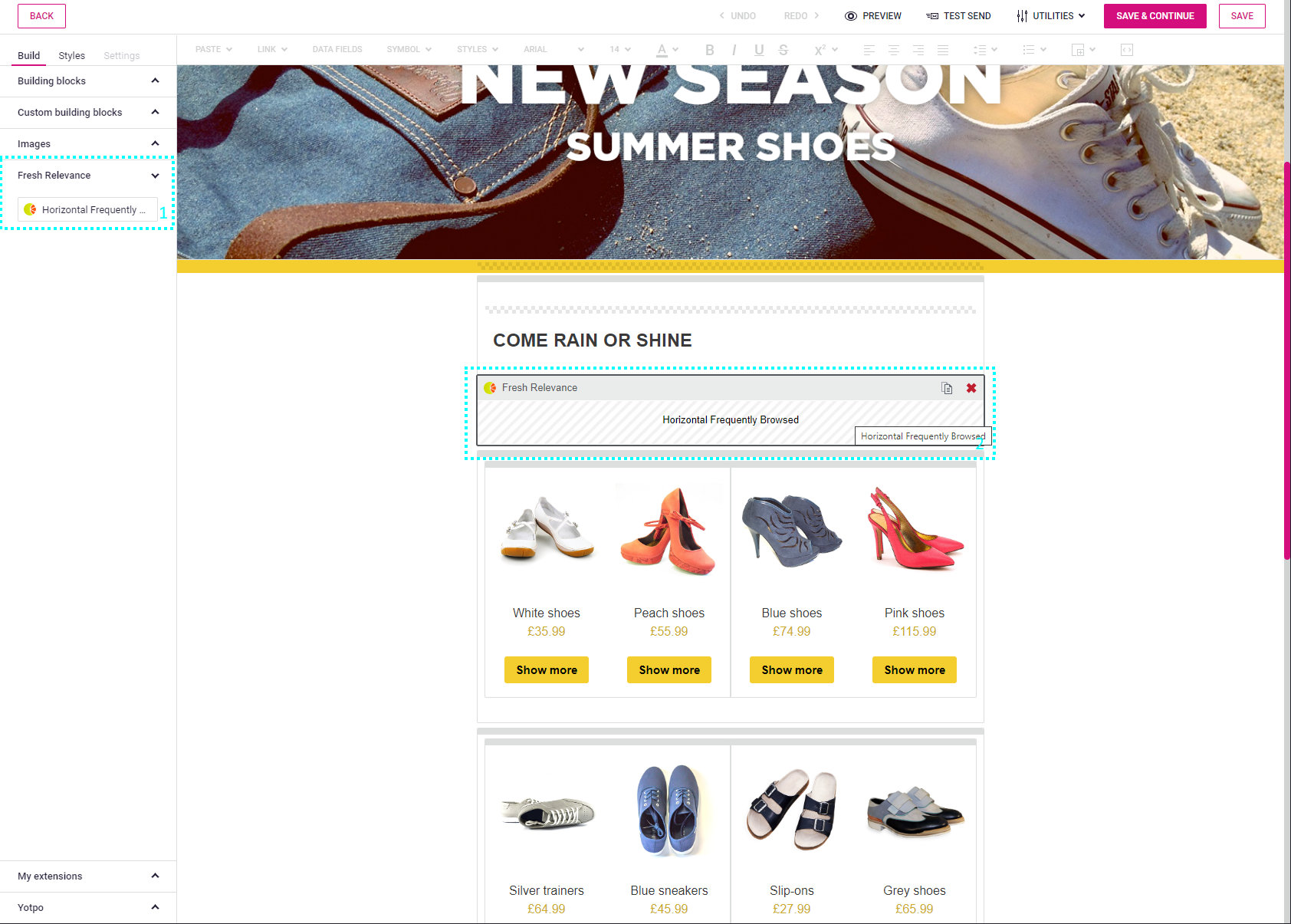
When you define your EasyEditor app blocks you're able to define the group and icon that the app block belongs to as well as the blocks name and icon. The group is then shown in the accordion tool box to the left of the editor and the app blocks within it when opened. They then can be dragged and dropped into the content, for example:

In the example above you can see the Email EasyEditor with the Fresh Relevance EasyEditor extension group with a single app block defined called Horizontal Frequently Browsed which has been added to the email content.
Configuring parameters
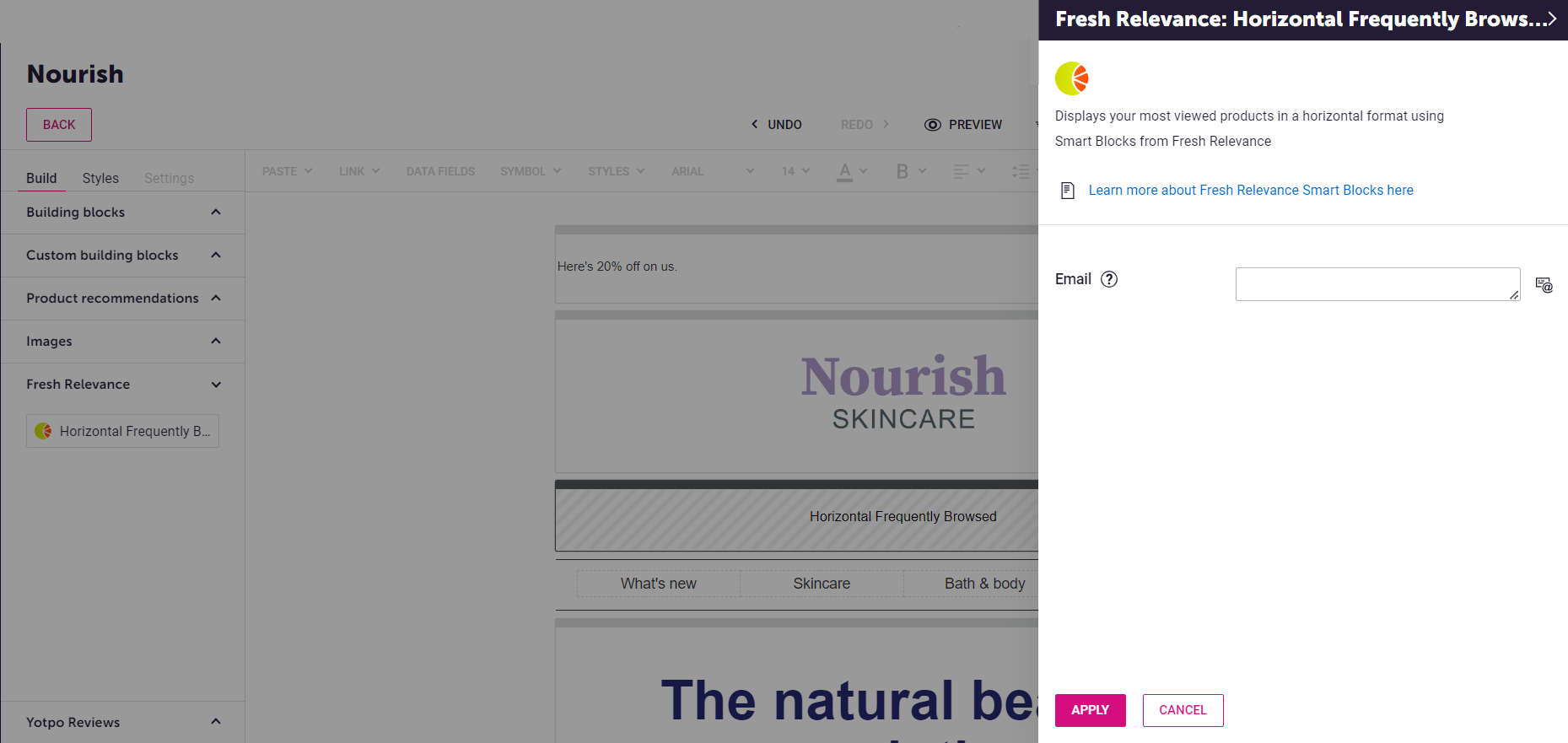
The app blocks require a description and can include additional web links to help users find out more information or access documentation about an app block. They can also be defined with interactive parameters which can be entered when an app block is selected within the design surface in EasyEditor.

In this example we can see the description and links shown at the top, and a single interactive parameter of Email Address which is being populated by merging the contacts email field in automatically.
Parameters can be populated is the following ways:
- A manual static value entered by the user.
- A dynamic value per contact by merging contact data fields into the value.
- A dynamic value based on a Liquid Script to perform advanced data access to Insight Data etc.
So how does the EasyEditor Extension framework work?
You define your EasyEditor Extensions, called app blocks, using a JSON schema and then upload them using our Insight Data API to the user's account that you want to install your app blocks into. EasyEditor will automatically detect valid EasyEditor extension data in the users Insight Data collections and make the extension groups and blocks available in the appropriate EasyEditor(s).
Updated 3 months ago
Now lets learn how to create a register an EasyEditor extension
