Template considerations
Templates are the HTML markup that your app block injects into the email and/or page and forms HTML markup. The guidance on this page should be considered when authoring your templates to ensure your extension block markup works as expected.
Well formed HTML
Please ensure your app block HTML is well formed and valid HTML.
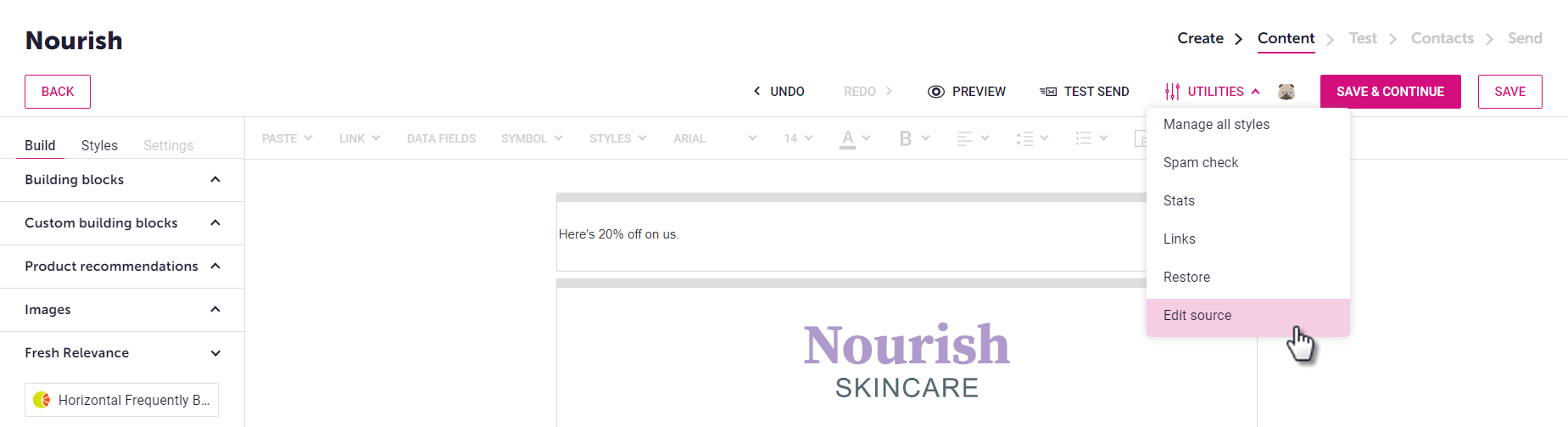
Our recommendation is to building your app block HTML within the Easy Editor itself using the Edit source option to ensure your app block's content displays well and interacts well with EasyEditor settings and entities.

Use Edit source to add your app block HTML manually during development
This is strongly recommended to ensure your app block can display in columns, and if you include buttons within your app block. Utilising the EasyEditor to create and build column content will make sure it adheres to wider EasyEditor rules and displays properly on different devices/in different inboxes.
Once you are happy that the markup for your app block is working well, take the markup and ready to use as the template field for your app block when you register it.
Ensure it can be used within columns
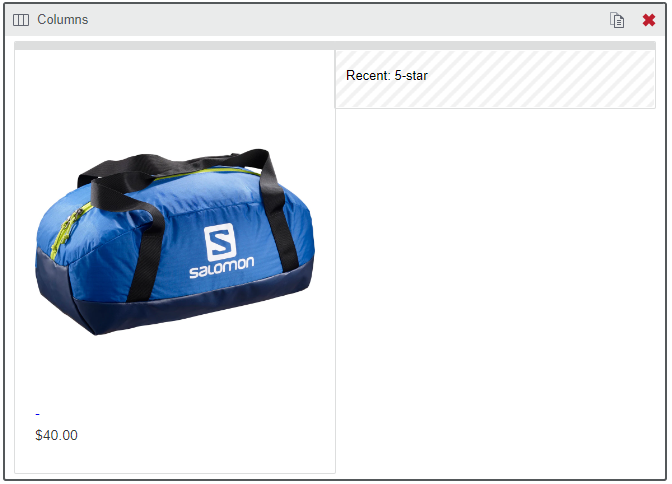
We strongly recommend defining the min_width field and value in your App Blocks JSON, as without it your App Block cannot be positioned within columns within EasyEditor which severely limits the layout possibilities when using your App Block.

App Blocks can be used within columns if the min_width is defined in the JSON
The default column widths are as follows:
- 1 column = 640 pixels
- 2 column = 320 pixels
- 3 column = 213.13 pixels
Referring to parameter values
If you want to reference your app block's parameter values then simply use the token pattern: [[id of parameter]] in your HTML to insert the value.
e.g.
[ountName]] ]**
<h2>Welcome [[firstName]] to the Acme monthly newsletter</h2>
When referring to parameters please ensure you get the case correct as the references are case sensitive.
Referring to assets
When referring to any external assets, such as images, please ensure that you refer to them using HTTPS based links, as insecure web assets will not be loaded in preview and often not within the email clients either.
Using JavaScript
If your app block is designed to be used within the email EasyEditor then you must be careful to test JavaScript in the template, as email clients may block it from running for security reasons; our recommendation is to avoid JavaScript within email scoped app blocks.
If your app block is scoped to the pages and forms EasyEditor only, then JavaScript is permitted to be included in your template HTML.
CSS styling
Your app blocks can be designed one of two ways - which way you choose determines how much control Dotdigital users have over styling the content of the extension blocks within their wider email campaigns:
Option 1 - User can manage basic styles
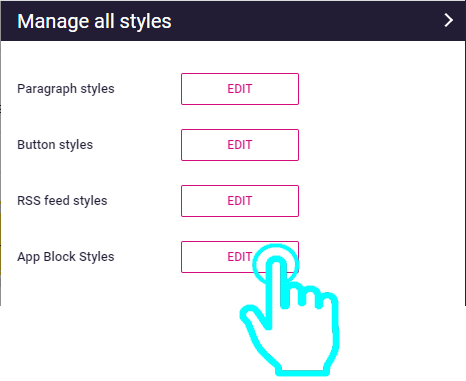
This option allows an end user to manage the styles that the app block is utilizing in the app style manager within EasyEditor, available under Utilities > Manage All Styles.

Edit the default styles for App Blocks
Click the App Block Styles button to edit the styles for the following HTML tag types:
- <p>
- <h1>
- <h2>
- <h3>
- <h4>
- <a>
In order for users to be able to manage these options, you must use these HTML tags and not attempt to override the style of them with either inline style attributes or CSS. As well as ensure you have set the inherit_styles field to true in your App Blocks JSON.
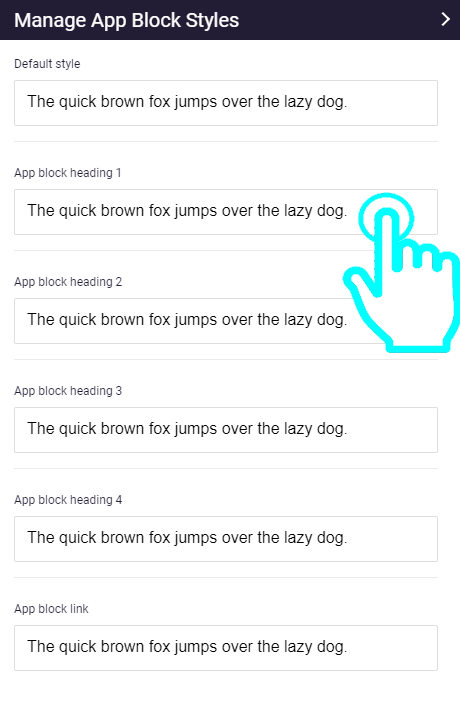
In the EasyEditor style editor select the tag type you want to edit the style for:

Select the tag type to change the style of
Edit the tag style as desired:

Edit the style for the tag
Option 2 - User has no control over styles
If you either insert your own specific styles into your app blocks HTML using either inline style attributes or set the inherit_styles field to false in your App Blocks JSON, then our style manager won’t affect those tags, leaving them as is.
This means the app block content might have specific styles that clash or do not mesh well with a user’s overall campaign. In general Option 1 is recommended to avoid this and leave the user in control.
If you do use styling within an app block, those styles will be extracted during the send process and inserted into the email campaign header to ensure proper rendering in different types of inboxes.
Using external content
You may need to call back to your platform to generate dynamic content for use within your App Block. This can be done using a special edc tag (External Dynamic Content) within your App Blocks markup of:
<edc path="https://yourplatform.io/getDynmaicContent" />
The system will call the URL defined in the path attribute of the edc tag with a HTTP GET and expect to receive the content that will replace the edc tag in the markup as well as a 200 OK HTTP response code.
You may use parameter references in your path value, so you can pass any required information within the URI to your service. e.g.
<edc path="https://yourplatform.io/getDynmaicContent?magicId=[[magicId]]" />
Remember to protect dataPlease do not merge any personally identifiable information into the path value as this will be in the public domain as part of the URI.
Example
App Block mark up
<h1>Welcome [[firstname]]</h1>
<p>Your current Super Saver points balence is:</p>
<h2><edc path="https://yourplatform.io/getDynamicContent?uid=[[userSuperSaverId]]"/></h2>App Block mark up rendered after EDC tag is replaced
<h1>Welcome [[firstname]]</h1>
<p>Your current Super Saver points balence is:</p>
<h2>5500</h2>Updated about 11 hours ago
